Javascript 驗證密碼複雜度說明
功能說明 : 必須包含 英文 大/小 寫 , 數字 , 8-30 字元
語法 :
HTML
|
1 2 |
<input type="password" name="np" id="np" class="content_text" /> <input type="button" value="send" onclick="btclick()" /> |
Javascript
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> function btclick(){ if (!((document.getElementById("np").value).match(/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,30}$/))){ alert( "your password : "+document.getElementById("np").value ); } } </script> |
語法說明 ( 來源 : Will , 實在解釋的不錯)
利用 match 和正規表示式 來進行驗證
值得注意的就是 (?=.*\d) 這段語法,這段於法又稱做「右合樣 (Positive Lookahead)」,右合樣(或左合樣)語法所佔用的寬度為 0,也就是說這段語法本真不會佔用比對的字元,僅僅只是 Regular Expression 中的一種「判斷式」而已,右合樣 (Positive Lookahead)會判斷右邊緊接著的字元是否符合比對條件,如果符合條件才會繼續比對下去。
所以剛剛這段於法的解釋大致可以這樣說明:
(?=.*\d) 與 (?=.*[a-z]) 與 (?=.*[A-Z]) 寬度都會是零,所以整個字串比對會以 .{8,30} 為主,但比對之前會分別比對 (?=.*\d) 與 (?=.*[a-z]) 與 (?=.*[A-Z]) 這三個判斷式,都判斷成功才會進行 .{8,30} 的比對。所以 (?=.*\d) 的 .*\d 就是說右邊的文字中一定要出現一個數字符號,(?=.*[a-z]) 的 .*[a-z] 就是說右邊的文字中一定要出現一個小寫字母,(?=.*[A-Z]) 的 .*[A-Z] 就是說右邊的文字中一定要出現一個大小字母,最後才會比對 .{8,30} 也就是說比對字串的長度必須在 8 ~ 30 個字的任意字元。
我的 windows8.1 調校 – 找出預設 英/數 輸入法
裝系統的時候我選了 倉頡 , 結果系統就只有  …
…
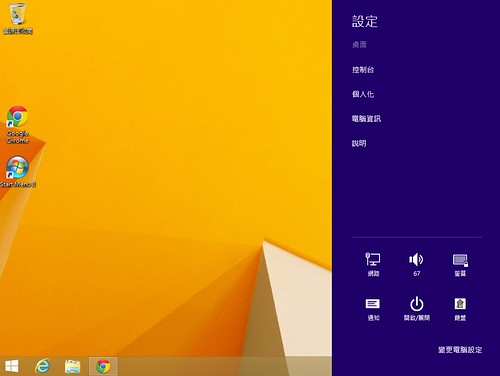
切換語言的老習慣改不了 , 我決定把英/數找出來
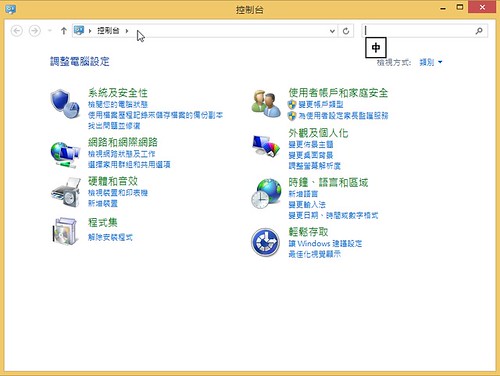
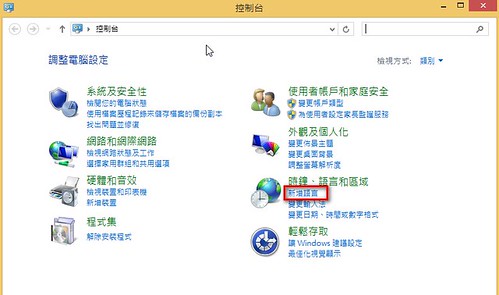
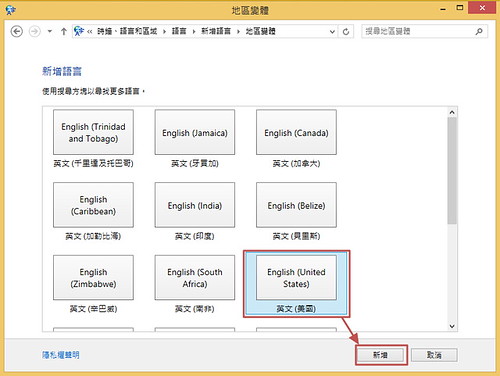
1. 先到控制台 –>新增語言


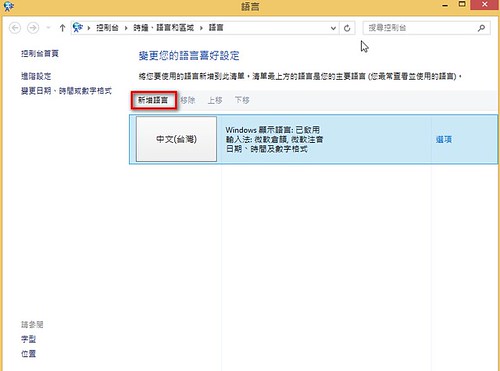
2.找到 English(United States) 進行新增

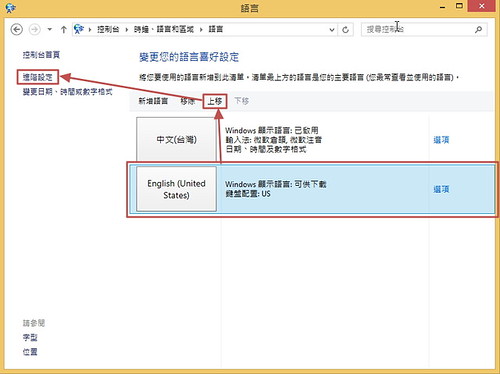
3.調整預設順序 , win8 語系設定不同於win7以前 , 中文和英文分屬不同語系 ,若以前你裝過日文語系,那麼你應該會知到切換語系是按 alt+shift , 所以我們還要調一下設定 , 進入進階設定 , 或者可以改個習慣 , 用 win+空白鍵 可以切換全部的輸入法 , 進階設定的部份就可以不用做了

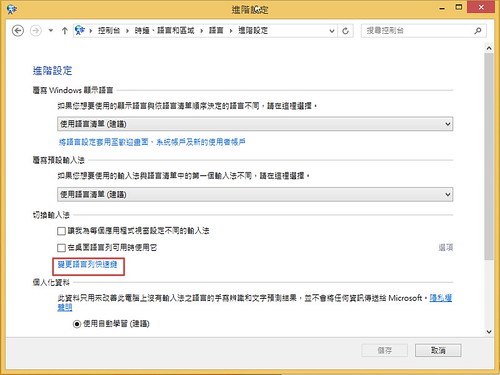
4.進入變更語言列快速鍵

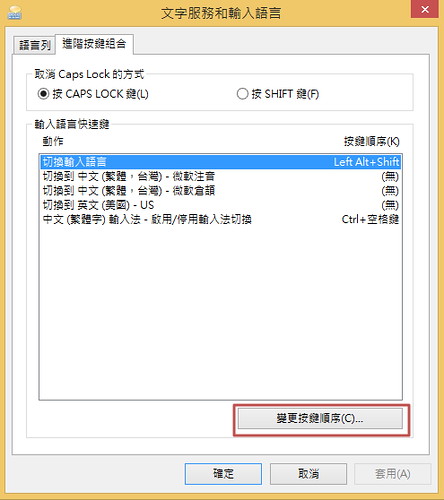
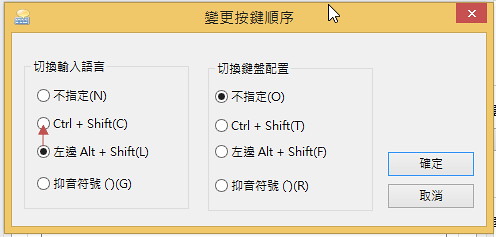
5.變更 "切換輸入語言" 順序

6.改成 "ctrl+shift" ,這樣就可以 "很像" win7以前的切換方式

服務層級協議(Service Level Agreement;SLA)
服務層級協議(Service Level Agreement;SLA)
Internet 的盛行,各個不同產業的商務模式也面臨不同的考驗,對於資通訊( ICT ) 在企業的依賴是愈來愈高了,也因為資訊化所產生的商機,客戶端的需求與要求也考驗著ICT業者的服務內容。業界也因不同的客戶需要,服務層級協議(Service Level Agreement;SLA)也配合客戶之所需 而內容提供者也有所不同。
SLA為服務層級協議:指的是服務提供者與使用客戶之間,應就服務品質、水準以及性能等方面達成協議或訂定契約。在設立SLA時,服務提供者首要之務,就是與使用者達成共識,決定整體方法與指導原則,並加以標準化。在SLA起頭階段,最重要的就是給使用者適當的期待,先有簡單的事情著手(如合約),而非一開始就處理太多細節。 企業或機構更因為導入SLA而更需有優化整體管理流程。在設定SLA時,1. 可讓SLA必須以服務為導向,而且這樣的服務可以創造商業利益。2.制定SLA時,成本、價格以及服務內容應透明化。3.力求簡單明瞭,細節過多容易造成資料更新時的負擔。4.排列優先順序,首重為企業創造價值,避免分散焦點。5.盡快開始評估關鍵績效指標(KPI)。6. 應設立明確的服務經理人。 過往由於各使用部門不甚瞭解IT運作邏輯,容易對系統產生不切實際的期待,以至於訂立的SLA過高。SLA訂得越高,代表系統的運作效能與可靠度都必須增加,勢必得大幅提高採購成本支出;然而,一般情況下,這樣的採購預算不易得到老闆的支持,因此IT部門往往無從落實這些SLA目標。不過,現在透過SLA管理軟體,可先瞭解各個系統實際的狀況,再進行修正,讓SLA較容易落實,且SLA的效益也較容易被看到。 隨著網際網路與電子商務的盛行,企業對電子化與網路化的需求也愈來愈重視,然而因其資訊技術變遷快速,加上企業自行培育人力不易,故企業主遂將非本業專長之資訊技術業務,委由其他專業的機構來代管 (Out Sourcing ),讓企業更可專注於本業的發展。服務水準協定(SLA:Service-Level Agreements)
服務水準協定(SLA) 有應當要詳述欲注意的事項有 :
1.制訂企業所需的服務項目
將企業需求的服務項目明確訂出。
2.慎選廠商的準則
企業主在選擇供應商時,可經由各供應商所交付的服務水準協定(SLA)說明項目,比較服務水準和服務能力,來做為選擇供應商的基本依據。
3.建立溝通平台,強化合作的關係
供應商於規劃製作服務水準協定(SLA)的過程中,蒐集整理現行作業需求,可以更瞭解企業整體作業流程、系統需求,藉此增加雙方的互動,建立企業主對於未來專案的信心,強化雙方溝通管道,及早建立互信的機制,將有助於未來專案的進行。
4.提昇原有的技術資源服務
可讓企業主藉由供應商專業的技術能力,提供更廣泛、安全及完整的服務,並減少人員異動交接時的重置成本。
5.明確的預算與成本的管理
服務水準協定(SLA)中明確記錄各項服務費用,可藉此監督成效,以確保委外服務作業可行性及有效性。
6.時效溝通性
供應商與企業主可以根據服務水準協定(SLA)所訂定的時間,協商修改、調整、改善或終止。
7.法律效力
委外服務作業,性質上近似於民法上之承攬契約,具有法律效力,雙方同意的服務水準及內容均必須清楚詳細記錄,但也要保持適度的變通性,以因應企業主的需求。
供應商提供服務水準協定的選擇也要考量能力、成本、及風險這三個要素,評估的不僅是供應商的專業能力,同時也必須瞭解企業需求項目內容、預算金額,及企業所願意承擔的風險,於其中取得平衡,方可達到雙贏的目標。
ex : Google Apps SLA
瞄準月亮
Aim for the moon. If you miss, you may hit a star. W. Clement Stone
瞄準月亮。假如失手的話,你還可能射到星星。-克萊門.史東
------
人生的成就,某種程度寄託在命運上;懷抱遠大的夢想,用力的實現夢想,
也不代表著一定能成功,也可能一輩子平庸,
但是,這絕不代表人要一輩等待命運,讓命連領著我們直到終點站,
而是應該要做好準備,隨時能補捉住好運,別讓機會溜走。
即使沒有射中月亮,還有星星可以安讓你安穩的生活,
如果一開始就瞄準星星,失手了就什麼都沒有了 ....
人生看開點,別跟自己過意不去
人生吧,
0歲出場;
10快樂成長;
20為情彷徨;
30基本定向;
40拼命打闖;
50回頭望望;
60告老還鄉;
70搓搓麻將;
80曬曬太陽;
90躺在床上;
100掛牆上;
...生此偉大,死如清風!
若能牽手的時候,請別只是肩並肩,
能擁抱的時候,請別只是手牽手,
能在一起的時候,請別輕易分開!
世上沒有什麼事情是放不下的
一個苦者找到一個和尚傾訴他的心事。
他說:“我放不下一些事,放不下一些人。”
和尚說:“沒有什麼東西是放不下的。”
他說:“這些事和人我就偏偏放不下。”
和尚讓他拿著一個茶杯,然後就往裡面倒熱水,一直倒到水
溢出來。
苦者被燙到馬上鬆開了手。
和尚說:“這個世界上沒有什麼事是放不下的,痛了,你自
然就會放下。”
javascritp 基礎語法收集
2013.12.04 慢慢收集中 , 不過 javascript 真的很少用到 ...
@彈出文字對話框
alert("your word");
@顯示文字在控制台
console.log("your word");
這個其實很好用 , 我都拿來 debug 用 ,例如chrome , 按下F12 , 就可以找到 Console
@動態寫入HTML
document.write("hello world");
但是只能醜醜的寫入純文字
進階用法:
html : <p id="inner"></p>
javascript: document.getElementById('inner').innerHTML = "Hello World!";
這種寫法彈性比較大 , 可以應用在不用的 HTML標籤
@網頁轉向
window.location.href='目標'
<input type="button" value="回首頁" onclick="window.location.href='.'" />
@文字分割
var t="this is test string";
var t1=t.split(" ",3); //空格為分界 , 取前3個分割後的字串
t1 will be array => this,is,test
t1[0] =>this
t1[1] =>is
@function
建立:
function funtest(){
alert ("run function");}
呼叫:
funtest();
mysql中ip排序的問題
當查詢以IP排序時
select * from mypc order by ip
出現下面囧境:
192.168.1.1
192.168.1.11
192.168.1.111
192.168.1.2
192.168.1.22
在mysql中有兩個函數,一個INET_NTOA() 一個INET_ATON()
N就是數字(NUMBER) A就是位址(ADDRESS)
如果下指令 SELECT INET_ATON('127.0.0.1');
出現 2130706433
如果下指令 SELECT INET_NTOA(2130706433);
出現 '127.0.0.1'
所以我在查詢時排序使用INET_ATON()就可以把IP使用數字化排序。
指令:
select * from ipmactable order by inet_aton(ip)
便可正常如下:
192.168.1.1
192.168.1.2
192.168.1.5
192.168.1.22
192.168.1.111